STRIDE
Website planning and design for a software startup.
Stride enables enterprise marketing teams to deliver personalized customer interactions through advanced segmentation and automation, all without IT support. Its point-and-click platform cuts development time and lets every team member create real-time customer segments.
Role: Creative Direction and Design
Activities: responsive web design, iconography, illustration, UI/UX design.
On the web:
crunchbase.com/organization/stride-software




PROJECT DETAILS
The Stride leadership team hired us to refresh their visual style, plan marketing content, and redesign their website to highlight use cases that show how teams can leverage customer data for deeper engagement.
GOALS
Structure marketing content around use cases tailored to different prospective customer types
Conceptually illustrate the Stride platform and showcase product features in an approachable way
Develop a bright, energetic visual style that reinforces the brand’s personality
Design a responsive website with intuitive navigation and clear CTAs that highlight platform benefits and drive demo requests
CONTENT PLANNING
Organizing the content for findability and discussion
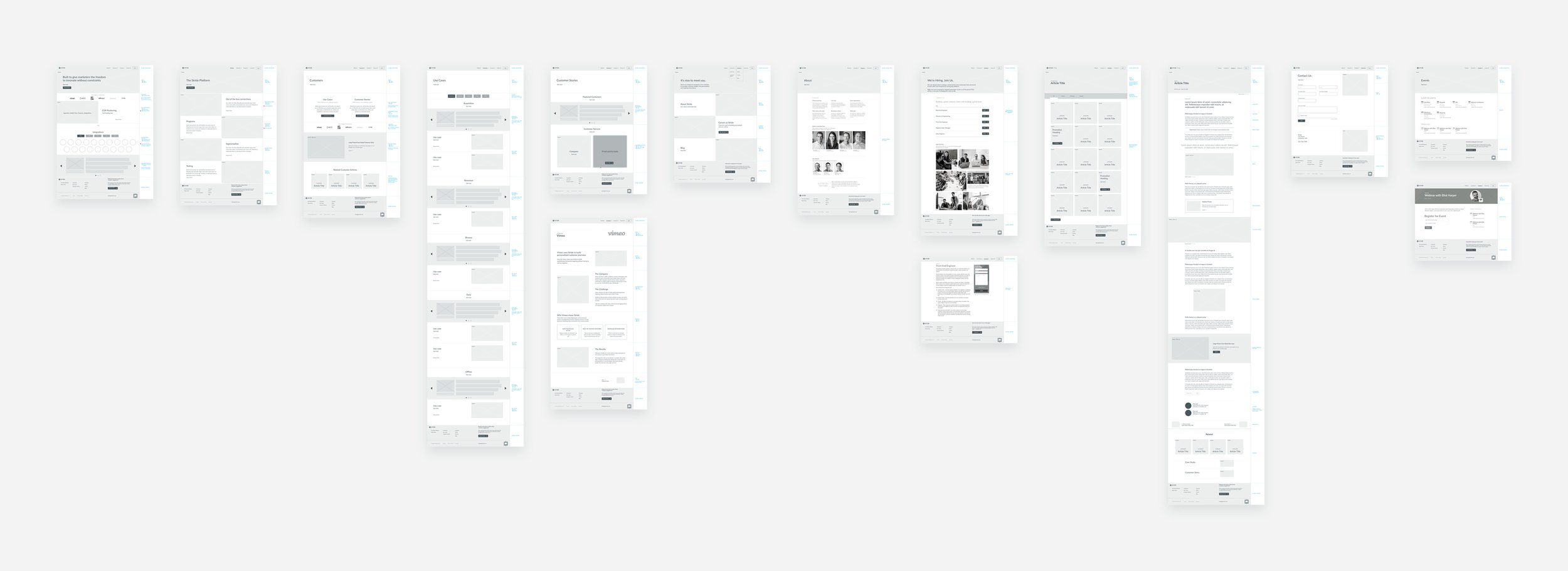
We created diagrams and annotated wireframes to help align people from different disciplines to talk about goals and requirements.
Do we have what we need and are the things located and connected in a way that makes sense?

Sitemap and phased diagram planning

Low fidelity wireframes and content inventory

Annotations identifying content and related behaviors, along with comments or questions for discussion
SITE ASSETS
Icons and illustrations that highlight platform benefits in a refreshed style.
Design style options
We explored different illustration styles and site designs, landing on a consensus around being bright, bold and approachable—the platform should not feel overly technical or complicated.

Evolution of the site illustrations, beginning with a small stock library by Nimart
STRIDE ENGINE
An abstract representation of how the platform organizes disparate data streams into actionable channels.
Evolution of the engine diagram
Abstraction representing the ingested insights and generated actions the platform is capable of creating
ICONS
Illustrating platform features as icon callouts.

Platform feature icons











